
Тенденції світової типографіки
Навіть відносно обмежений набір можливостей CSS дає нам багато можливостей у типографіці, які можна реалізувати, використовуючи каскадні таблиці стилів. Антиква або гротеск? Великий або маленький шрифт? Інтерлін'яж, апрош, розмір шрифту в усіможливі відступи... Список можна продовжувати без кінця.
Ми провели велике дослідження на 50 популярних сайтах, для яких типографіка важлива більше звичайного, для того, щоб виокремити певні загальні рішення і знайти відповіді на відомі проблеми в оформленні текстів. Для вивчення були обрані популярні газети, журнали, блоги та інші ресурси, так чи інакше пов'язані з типографією. Ми ретельно проаналізували їх типографіку і таблиці стилів у пошуках спільних і відмінних рис. Також, ми побудували порівняльну таблицю, у якій відображені різні параметри веб-сайтів (наприклад, співвідношення між інтерлін'яжем і довжиною рядка).
У кінцевому рахунку, ми виокремили 13 загальних проблем і питань, які мають відношення до типографічних проектів, і спробували знайти відповіді на них у нашому дослідженні:
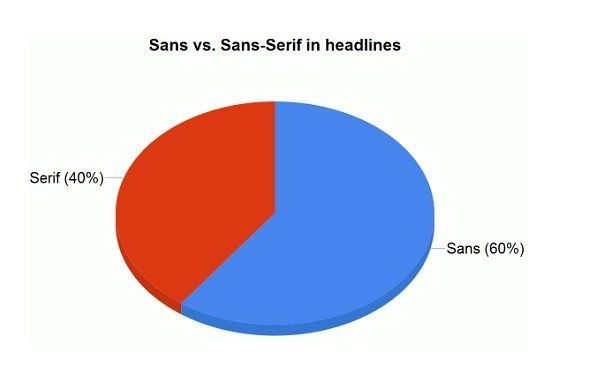
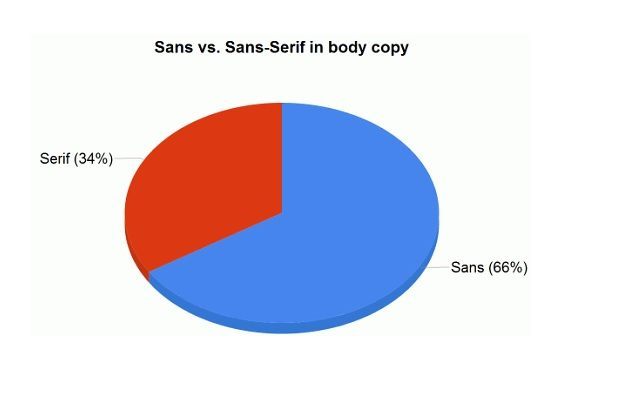
- Наскільки популярні шрифти із зарубками і без зарубок у заголовках і основному тексті?
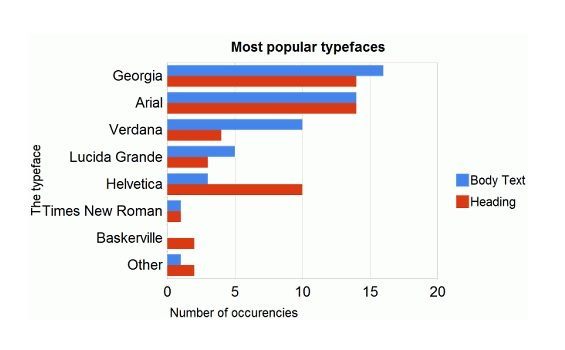
- Які шрифти використовуються найчастіше?
- Який середній кегль для шрифту?
- Як, у середньому, співвідношення між розміром шрифту у заголовку і в основному тексті?
- Чому дорівнює середнє значення інтерлін'яжу для основного тексту?
- Яке середнє співвідношення між значенням інтерлін'яжу і розміром шрифту для основного тексту?
- Чому дорівнює середнє значення співвідношення між інтерлін'яжем і довжиною рядку?
- Які, в середньому, відступи між абзацами?
- Яке середнє співвідношення значень відступу між абзацами і інтерлін'яжем?
- Як виокремлюються стилістичні посилання?
- Скільки символів звичайно використовується у рядку?
- Як часто посилання виокремлюються підкресленням?
- Як часто використовується заміщення шрифтів (sIFR тощо)?
В кінці дослідження ми зібралии велику кількість даних, які ми оцінили і підготували для цієї статті. Грунтуючись на статистиці, ми виокремили декілька приблизних рекомендацій для роботи з набором. Будь ласка, відзначте, що отримані правила хоч і часто, але далеко не завжди можуть бути сприйняті як закон.
Зарубкам бути?
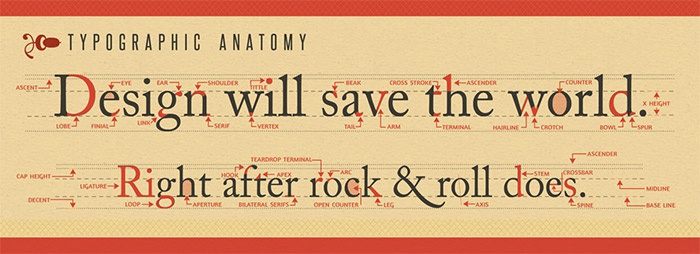
Чи повинні дизайнери використовувати шрифти із зарубками або без зарубок для основного тексту? Це один з найбільш обговорюваних, але так і не маючих точної відповіді питання. Деякі надають перевагу використанню зарубки (такі короткі декоративні штрихи на кінцях букв, бачили напевно) у заголовках, придаючи цим їм більше привабливості. Головна ж причина того, що ви обираєте антикву для заголовка, у тому, що при великих розмірах шрифту заголовок легко читається і виглядає круто. Плюс, може бути привабливим контраст між антиквою для заголовка і гротеском для основного тексту.
Серед дизайнерів також існує думка про те, що зарубки допомагають легше читати основний текст, як би ведучи погляд по рядку. Тим самим читання тексту стає більш простим та зручним.

Грунтуючись на наших дослідженнях, для заголовків гротески все ще більш популярні, аніж антиква, незважаючи на те, що популярність перших, здається, впала в останні роки.
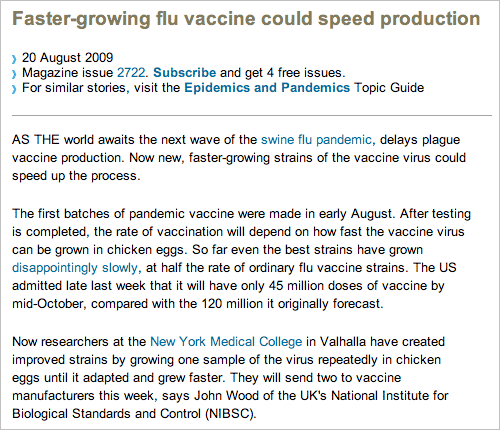
- 60% сайтів використовують гротески для заголовків, це Arial, Verdana, Lucida Grande і Helvetica. Серед них: CNN, ArsTechnica, Slate, BBC і NewScientist.
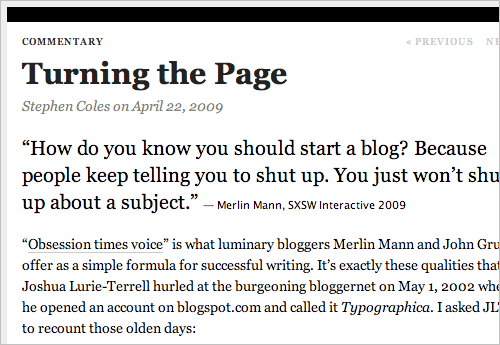
- Тільки 34% сайтів використовують антикву для основного тексту. Серед них: New York Times, Typographica, Time, AIGA и Newsweek.
- Найпопулярніші шрифти із зарубками для заголовків - Georgia (28%) і Baskerville (4%).
- Найпопулярніші шрифти із зарубками для основного тексту — Georgia (32%) і Times New Roman (4%).
- Найпопулярніші шрифти без зарубок для заголовків — Arial (28%), Helvetica (20%) і Verdana (8%).
- Найпопулярніші шрифти без зарубок для основного тексту — Arial (28%), Verdana (20%) і Lucida Grande (10%).
Дві треті сайтів, проглянутих нами, використовують гротески для основного тексту. Основна причина цього, певно, в тому, що, незважаючи на зростаючу популярність технологій із заміни шрифтів, таких, як, наприклад Cufon, більшість дизайнерів все ж тяжіють до основних шрифтів. А тут у них є тільки два варіанти: Georgia і Times New Roman. Так ще із-за репутації Times New Roman (якийй ніби робить ваш сучасний дизайн сайту застарілим) із усього розмаїття доступних шрифтів залишається тільки Georgia. При цьому гротески пропонують набагато більший вибір накреслень для використання у вебі.

Яке накреслення найпопулярніше?
Дивовижно, але незважаючи на високу популярність методів із заміни шрифтів і зростання придатності нових встановлених шрифтів (наприклад, встановлені шрифти у Windows Vista і шрифти для Mac), на ресурсах, досліджуваними нами, використовувались в основному традиційні, основні для вебу шрифти. За виключенням, мабуть, тільки Lucida Grande (який предвстановлений тільки на Маках), Helvetica і Baskerville.

Як і очікувалося, для оформлення основного тексту більше за все на сьогоднішній день використовується Arial, Georgia і Verdana. За даними із нашого дослідження, десь 80% сайтів використовували будь-який з цих трьох шрифтів. Для інших 20% фаворитом стала Helvetica — популярний вибір серед дизайнерів, як, до речі, і Lucida Grande.
Скориставшись Verdana і Arial в якості резервних, дизайнер дійсно вільний у використанні нестандартних шрифтів для досягнення кращого ефекту. Більше інформації про просунуті технології використання каскадних таблиць ви можете дізнатися у Натана Форда (Nathan Ford) в його Better CSS Font Stacks і у статті Build Better CSS Font Stacks від CodeStyle.

Verdana використовується для заголовків менш за все. Тільки 10 сайтів використовують її у якості початку основного тексту й лише чотири — для заголовків. Причиною тому є те, що Verdana залишає забагато простору між символами, що робить текст на великих кеглях неохайним. Якщо ви збираєтеся використовувати її для заголовку, то, можливо, захочете скористатися CSS-властивістю letter-spacing. Як бачимо, Georgia і Arial — найпопулярніші шрифти для заголовків.
Нарешті, ми відзначаємо, що «альтернативні» шрифти використовуються частіше для заголовків, аніж для основного тексту. Дизайнери, здається, готові експериментувати більше із заголовками, чим з основним текстом ( від ред.: воно і зрозуміло — в заголовку тексту суттєво менше, аніж в основному блоці). Тому, якщо ви захочете внести деякі типографічні зміни у ваш наступний проект, заголовки, можливо, є найтиповішим місцем.
Світлий або темний фон?
Ми зацікавилися, чи готові дизайнери до експериментів з темним фоном. До нашого здивування, ми не змогли знайти жодного сайту з типографічною орієнтаціє., який використовує темну кольорову гаму.

Чистий білий фон виявився безперечно найпопулярнішим. Однак, багато хто з проектів уникають високого контраста чисто чорного по абсолютно білому; колір тексту часто робиться трохи світліше, аніж чистий чорний колір ( від ред.: я, наприклад, зазвичай використовую #272727 для тексту і абсолютно білий для фону). Дизайнери явно зосереджені на чіткості та уникають експериментування з кольорами фону. Контраст чорного по білому легкий і зручний для читання, а тому і є найбільш вживаним.
Середній розмір шрифту для заголовків
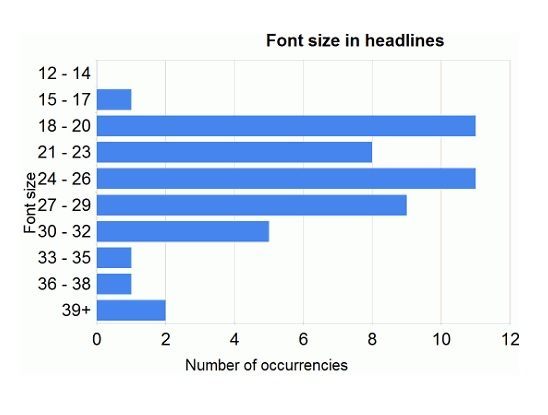
Звичайно, вибір розміру шрифту заголовка залежить від шрифту, який використовується в проекті. Так чи інакше, у нашому дослідженні найпопулярніші розміри шрифтів розмістилися у діапазіні від 18 до 29 пікселів, при цоьму піки популярності припадають на проміжки від 18 до 20 і від 24 до 26 пікселів.

Наше дослідження не виокремило явних переможців. Розмір середнього шрифту для заголовків складає 25.6 пікселів. Але відзначимо, що будь-який розмір між 18 і 29 пікселями міг бути ефективним; це залежить, зрештою, від того, як ваші заголовки співвідносяться з дизайном усього проекту.
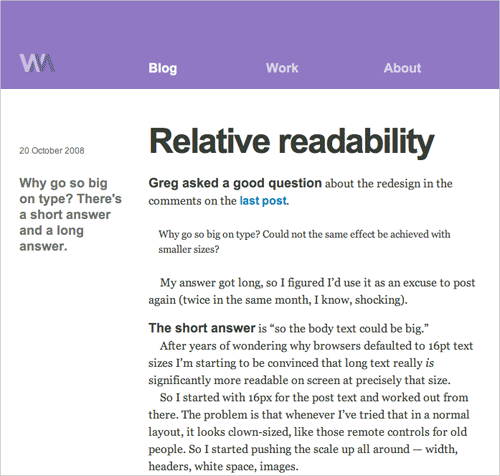
Окремо стоїть виокремити Вільсона Майнера (Wilson Miner, скріншот нижче), який використовує масивний розмір шрифту 48 пікселів для своїх заголовків. Його веб-вузел — особливий випадок, тому що заголовки його постів дуже короткі, вони складені всього з декількох слів.

Середній розмір шрифту для основного тексту
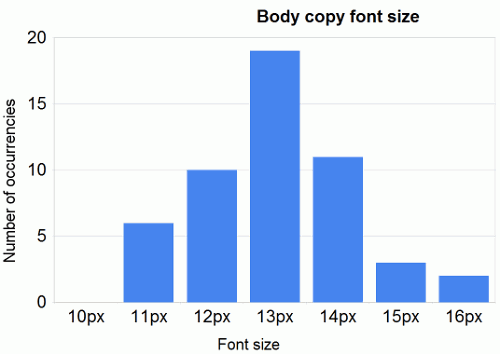
Ви пам'ятаєте часи близько семи років тому, коли в дизайні сайтів використовувались дуже маленькі, важкочитаємі елементи, і основний текст набирався восьмим кеглем в Tahoma? Маленькі шрифти канули в Лету, і все більше дизайнерів дивляться в сторону більших шрифтів. Виходячи з нашого дослідження, можна виокремити чітку тенденцію до шрифтів розміру від 12 до 14 пікселів. Найпопулярніший розмір шрифту (38%) складає 13 пікселів, чотирнадцятий кегль трохи популярніше, аніж дванадцатий. Отже, в середньому розмір шрифту для основного тексту дорівнює 13 пікселям.

Ми відзначали також все більше і більше уваги, яка приділяється невеликим типографським деталям. Зокрема, дуже ретельно проставляються тире, лапки, виноски, імена авторів, вводні тексту тощо.

Співвідношення між розмірами шрифту в заголовку і в основному тексті
Щоб краще зрозуміти взаємозв'язок між кеглем шрифту заголовка і основного тексту ми для кожного сайту взяли відношення шрифту заголовка для шрифту основного тексту і потім усереднили отримані значення. Таким чином, ми отримали певне загальне правило, яке говорить, що відношення розміру шрифту заголовку до розміру шрифту основного тексту дорівнює 1,96. Таким чином, якщо ви вже обрали кегль для основного тексту, вам необхідно просто помножити значення на два, щоб отримати кегль заголовного тексту. Звичайно, це залежить від вашого стилю; це правило не дає вам кращого співвідношення між кеглями для заголовка і основного тексту. З іншого боку, можна користуватися стандартними значеннями (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) або використовувати співвідношення Фібоначчі (наприклад, 16 – 24 – 40 – 64 – 104) для отримання найбільш вдалого топографічно результату.
Оптимальний інтерліньяж для основного тексту
Інтерліньяж (або висота рядку) завжди залежить від обраного вами розміру шрифту і формату набору. Отже, чим довший рядок, тим більше повинен бути інтерліньяж. Тому немає сенсу приводити тут найбільш популярні розміри значення інтерліньяжу в пікселях. Набагато корисніше буде використати певну відносну величину, наприклад em або відсотки, які співвідносяться з довжиною рядку і розміром шрифту.
Виходячи із нашого досвіду, можемо зробити такі висновки:
- Відношення інтерліньяжу до розміру шрифту основного тексту дорівнює 1,48. Зазначте, значення 1,5 є значенням, яке зазвичай рекомендується в класичних книжках з типографіки. Дуже мало сайтів використовують значення менше півтора. Отже, і кількість сайтів, які використовують більше значення, зменшується у залежності від відаленності від 1,5.
- Відношення довжини рядку до інтерліньяжу дорівнює 27,8. У середньому довжина рядку дорівнює 538,64 пікселів (не рахуючи зовнішніх і внутрішніх відступів), що достатньо багато, адже більшість сайтів використовують дванадцятий чи тринадцатий кеглі для основного тексту.
- Відношення відстані між абзацами до інтерлін'яжу дорівнює 0,754. Ми були здивовані цим результатом. Виходить, що відстань між абзацами (тобто відстань між останнім рядком першого абзаца і першим рядком другого) рідко дорівнює висоті рядку (що є найкращим з точки зору ідеального вертикального ритму). Набагато частіше відстань між абзацами складає лише 75% від інтерлін'яжу. Причина цього може бути в тому, що інтерлін'яж включає в себе відстань для підрядкових елементів, а так як більшість символів не мають підрядкових елементів, то створюється додаткова відстань під рядком.

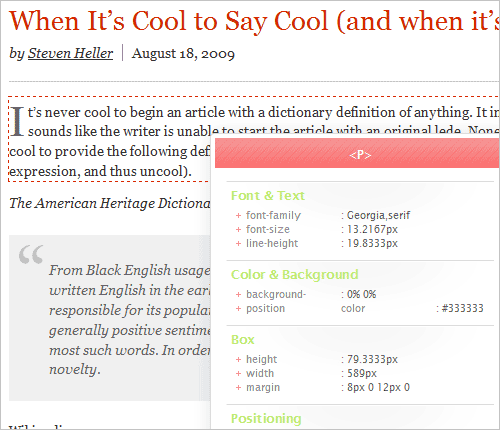
AIGA є гарним прикладом оптимального інтерліньяжу. Тут розмір шрифту дорівнює 13,21 пікселя (переводячи із em), інтерліньяж дорівнює 19,833 (переводячи із em). Підрахуємо: 19,8333 / 13,2167 = 1,5011.
Отже, як тільки ви вирішили питання із розміром шрифту для основного тексту, то помноживши це число на 1,5 ви отримаєте найкраще значення інтерліньяжу. Далі, помноживши знову отримане значення ще й на 27,8 ви отримаєте оптимальну довжину рядку. Не забудьте також, що вашому тексту знадобляться ще й відступи, щоб дати йому «дихати».

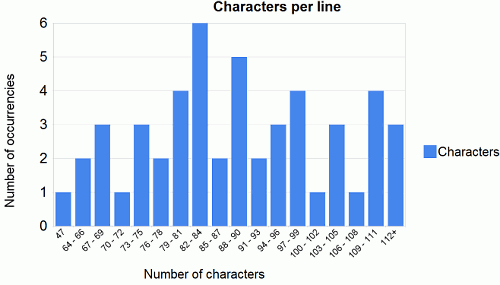
Скільки символів використовувати у рядку?
Грунтуючись на класичному правилі для веб-типографіки, ідеальним є від 55 до 75 символів у рядку. Дивно, але наше дослідження показує, що більшість сайтів використовують більше значення. Ми підрахували, скільки ж символів може розміститися в рядку, використовуючи стандартний шрифт, встановлений дизайнером. Максимальний середній результат для одного сайту дорівнює 88,74 символів на рядок, що дуже много. Звичайно, найбільше значення відрізняється від середнього, яке взагалі змінюється від 75 до 85. Але навіть це значення набагато більше оптимального.

Серед дизайнерів найбільш популярні від 73 до 90 символів у рядку, але ми також знайшли інші приклади: Monocle (47 символа в рядку) і Boxes and Arrows (125 символів у рядку). Для того, щоб отримати найбільш ясну картину для кожного сайту, вам знадобиться брати середнє значення кількості символів для більшості рядків.
Доповнення
- 46% сайтів підкреслюють посилання в основному тексті, тоді як інші лише підсвічували їх відмінним кольором шрифту або жирним накресленням.
- 6% сайтів в тій чи іншій мірі використовували картинки для заголовків або основних текстів (наприклад, Monocle, New Yorker, Newsweek).
- 96% сайтів не вирівнюють тексти по ширині.
- На сайтах текстам встановлено лівий відступ у середньому 11,7 пікселів, рахуючи від лівої границі області.
Висновки
Отримані дані дозволяють виокремити деякі принципи для правил набору у веб-дизайні. Скажемо також, що ці дані не є науково обгрунтованими і можуть служити лише тими, хто направляє:
- Для основного тексту і заголовків можні використовувати шрифт як із зарубками, так і без, але гротески все ж популярніші і для заголовків, і для звичайного тексту.
- Зазвичай для заголовків обирають шрифти Georgia, Arial або Helvetica.
- Для основного тексту зазвичай обирають Georgia, Arial, Verdana і Lucida Grande.
- Найбільш популярні розміри шрифту для заголовків — в діапазоні від 18 до 29 пікселів.
- Частіше за все для основного тексту використовуються кеглі від дванадцятого до чотирнадцятого.
- Інтерліньяж відноситься до розміру шрифту основного тексту як 1,48.
- Відношення довжини рядку до інтерліньяжу дорівнює 27,8.
- Відступ між абзацами відноситься до інтерліньяжу як 0,754.
- Оптимальним є від 55 до 75 символів у рядку, але на практиці найбільш популярні від 75 до 85 символів
- Основний текст зазвичай вирівнюється по лівому краю, від рідко замінюється зображеннями; посилання зазвичай виділяються або підкресленням, або кольором, або жирним накресленням.
Звичайно, ці правила — не закон. Однак, вони можуть слугувати базою, яку ви покладете в основу свого дизайну. Кожний сайт унікальний, і ви можете щось змінити на будь-якому із етапів для максимального результату. Ви також можете ознайомитися із порівняльною таблицею даних і самостійно використовувати її дані для наступних досліджень.
