
Розгортаємо девелоперський веб-сервер під Windows (WAMP+)
На певному етапі професійного розвитку мені почало не вистачати функціонала, який пропонували стандартні пакети по типу Denwer. Виникла необхідність розгортання власного девелоперського веб-сервера. В той же час, стандартне рішення LAMP (Linux-Apache-MySQL-PHP) було не зовсім зручним: основний софт (наприклад, Adobe Photoshop), необхідний для повноцінної роботи над сайтом, написаний для Windows, а перемикатися між віртуальною машиною та основною системою було б вкрай незручно.
Нещодавно трапилась гарна публікація на Хабрахабрі, у якій подані детальні і покрокові інструкції на тему, як встановити і налаштувати під Windows усі необхідні для розробки компоненти. На жаль, автор прибрав статтю в чорнетки, і доступ до неї зараз неможливий. В той самий час необхідність в матеріалі (хоча б для мене) не щезла, тому я постараюся записати увесь процес установки і налаштування необхідного софту, щоб надалі використовувати цей матеріал як керівництво.
Увесь процес установки і налаштування займає до 20 хвилин.
Система тестувалась на Windows 7 x64, а раніше — на Windows 7 x32. Для більш ранніх версій можна використовувати минулі версії Apache (наприклад, версія 2.2) і MySQL (версія 5.1 повинна працювати вже на Windows XP). Тут і далі я буду мати на увазі установку сервера на Windows 7 x64.
- Apache 2.4.x VC11 (на даний момент стабільна версія Apache 2.4.10 x64): http://www.apachehaus.com/cgi-bin/download.plx
- PHP 5.6 (актуальна версія 5.6.3 VC11 x64 Thread Safe, обов'язково zip-архів): http://windows.php.net/download/
- MySQL Installer 5.6 (Windows (x86, 32-bit), MSI Installer, той, що менше розміром): http://dev.mysql.com/downloads/mysql/
- Test Mail Server Tool: http://toolheap.com/test-mail-server-tool/
- phpMyAdmin (наразі актуальна версія 4.3.2, потрібний архів phpMyAdmin-4.3.2-all-languages.zip): http://www.phpmyadmin.net/home_page/downloads.php
Після цього створюємо структуру тек під встановлені компоненти. У мене основна тека має шлях C:/WebServer/. У ній створені наступні підтеки:
- C:/WebServer/Apache
- C:/WebServer/MySQL
- C:/WebServer/PHP
- C:/WebServer/SMTP
- C:/WebServer/Temp
- C:/WebServer/Temp/Session
- C:/WebServer/Temp/UploadTemp
Після цього починаємо установку компонентів веб-сервера.
Установка і налаштування Apache
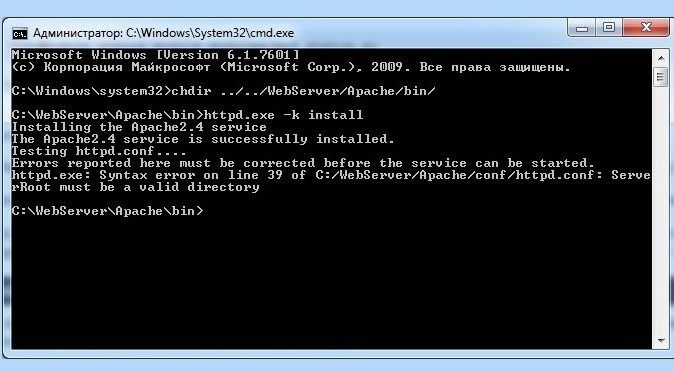
Розархівуємо збережений дистрибутив серверу Apache, і копіюємо його вміст у створену нами теку Apache (у мене це C:/WebServer/Apache/). Після цього нам необхідно установити Apache як сервіс Windows, як це описано в документації. Для цього відкриваємо командний рядок від імені адміністратора, в командному рядку переходимо в теку /bin (у мене це шлях C:/WebServer/Apache/bin) і виконуємо файл httpd.exe з ключем: httpd.exe -k install. В документації є також опис інших ключів для більш тонкого налаштування сервісу.
У Windows 7 x64 командний рядок знаходиться в теці C:/Windows/System32/cmd.exe.

Відкриваємо файл /conf/httpd.conf і в 38-й рядку змінюємо Define SRVROOT "/Apache24" на Define SRVROOT "C:/WebServer/Apache". Додаємо в автозавантаження утиліту ApacheMonitor.exe (розташований в /bin/ApacheMonitor.exe). Перезавантажуємо Windows.
Якщо Apache не стартує, то скоріше за все зайнятий 80 порт (наприклад, скайпом). Його потрібно звільнити (наприклад, в налаштуваннях скайпу вказати робочий порт 433), або встановити інший порт для Apache.

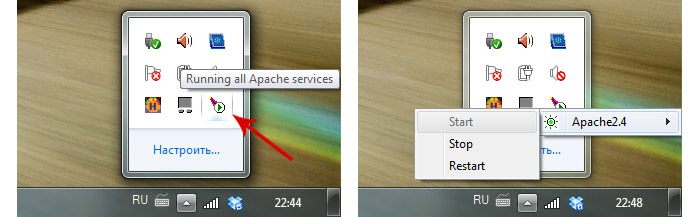
В треє повинна з'явитися іконка Apache Monitor, він використовується для керування станом сервера Apache. Тестуємо роботу: http://localhost/ повинен відкрити сторінку ApacheHaus.
Установка PHP
Архів з PHP просто розпаковуємо в папку C:/WebServer/PHP.
Установка й налаштування MySQL
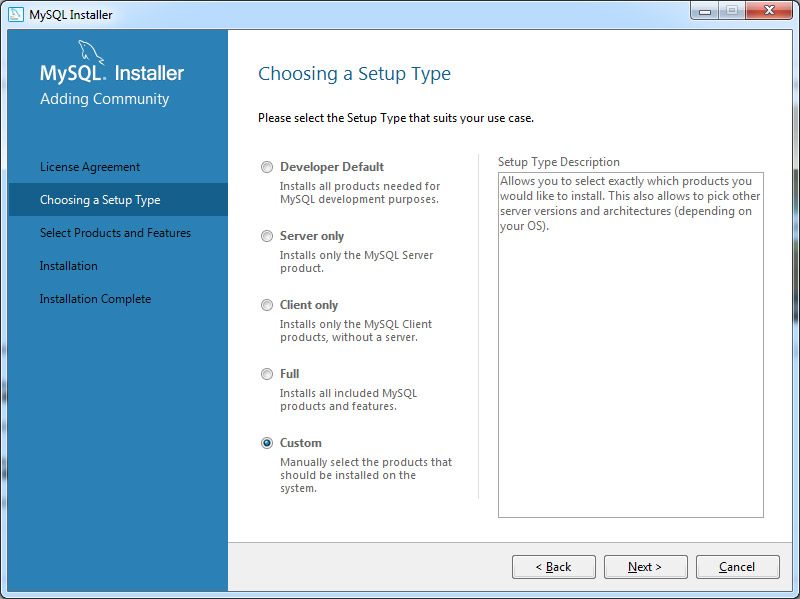
Запускаємо збережений раніше дистрибутив, на етапі вибору типу установки обираємо останній варіант Custom: подивимось, що саме хоче нам запропонувати установник MySQL.

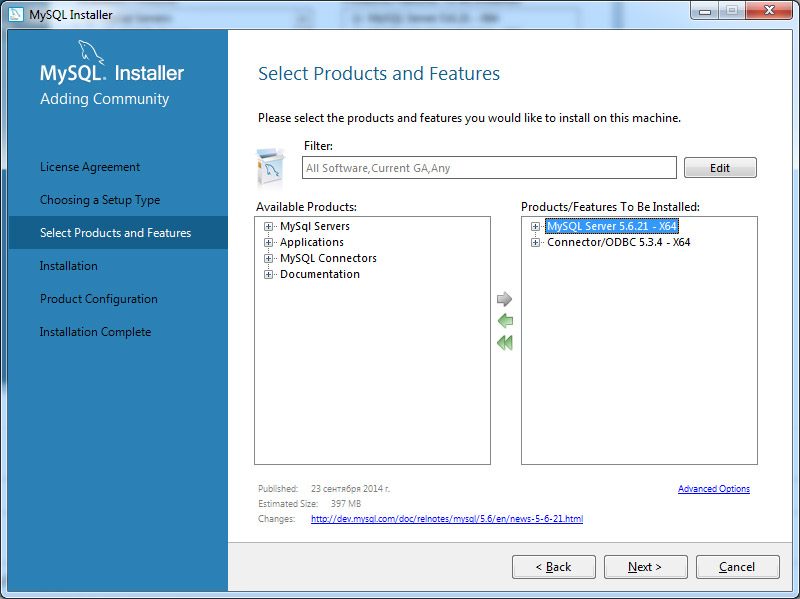
Далі обираємо із списку тільки те, що нам потрібно: у мене це сам сервер і конектор ODBC.

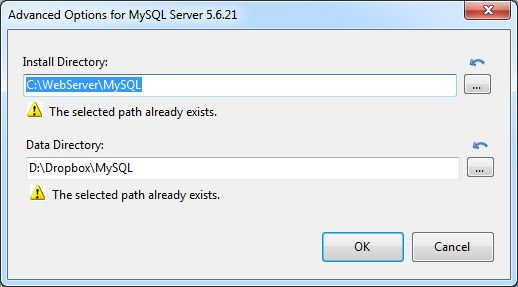
Обираємо в списку MySQL Server і знизу в правому куті з'являється посилання Advanced Options. Натискаємо на неї, і у вікні, яке випало, вказуємо у якості Install Directory створену нами теку для MySQL. Data Directory — це тека, в якій будуть зберігатися бази даних. Я закинув її в Dropbox, щоб синхронізувати дані між ноутбуком і комп'ютерами на роботі і вдома.

Не звертаємо увагу на попередження уважного установника, зі всім погоджуємося і продовжуємо. На наступному екрані буде кнопка Execute, натиснувши на котру потрібні додатки будуть завантажені на комп'ютер і встановлені.
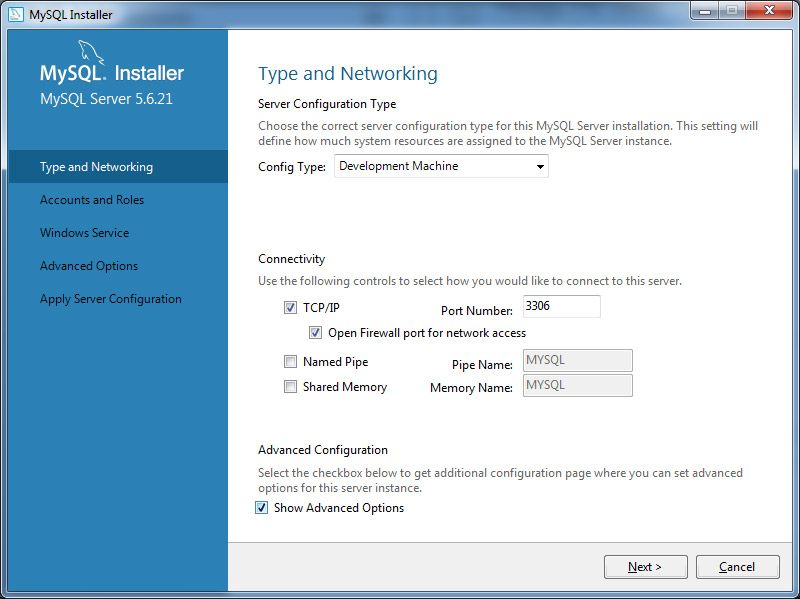
Після установки нам покажуть екран налаштування конфігурації сервера:

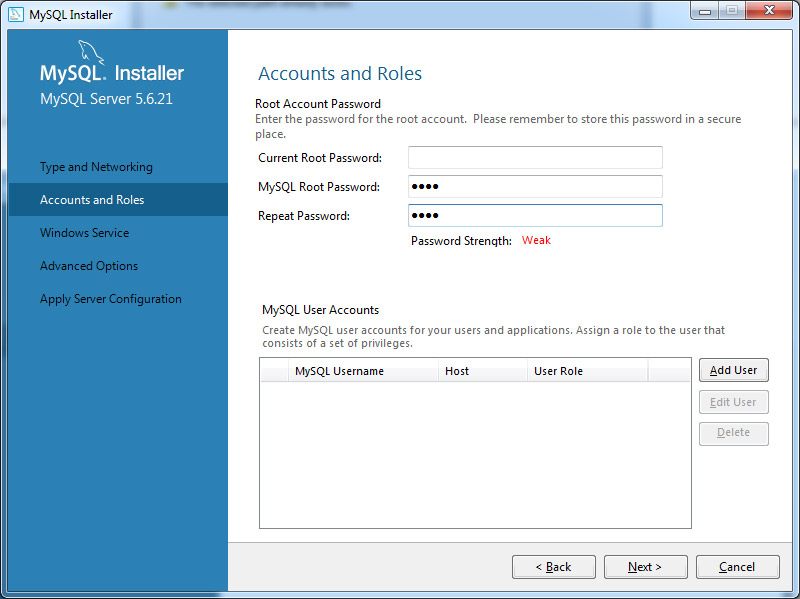
Ставимо галочку напротив Show Advanced Options и продовжуємо. Далі нас просять вказати пароль для користувача root. Можна не морочитися =)

На інших екранах я нічого не змінював, з усім погодився і завершив конфігурацію.
Якщо ви, як і я, розміщуєте дані в Dropbox, то при використанні декількох комп'ютерів можливий конфлікт лог-файлів. Щоб цього не було, в теці C:/WebServer/MySQL/ створюємо теку logs. Далі відкриваємо файл my.ini, який лежить в теці D:/Dropbox/MySQL/ і змінюємо наступні параметри:
- параметр general_log_file встановлюємо в значенні general_log_file="C:/WebServer/MySQL/logs/general.log"
- параметр slow_query_log_file встановлюємо в значенні slow_query_log_file="C:/WebServer/MySQL/logs/general-slow.log" (тут можна буде потім дивитися повільні запити)
- і для логу помилок робимо аналогічно log-error="C:/WebServer/MySQL/logs/general.err"
- нижче long_query_time=10 додаємо з новим рядком ще один параметр: innodb_log_group_home_dir = "C:/WebServer/MySQL/logs/" — це лог InnoDB
Не забудьте перезавантажити MySQL-сервер.
Встановлюємо заглушку на SMTP
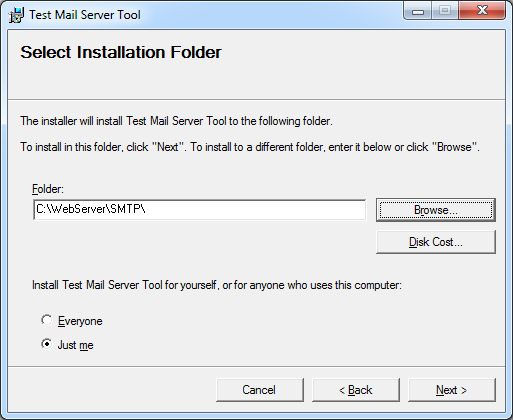
Запускаєте завантажений раніше файл TestMailServerToolSetup.exe, у якості шляху установки обирайте C:/WebServer/SMTP.

Створюємо структуру директорій для сайтів
Так трапилося, що у своїй роботі я регулярно користуюся двома-трьома комп'ютерами, і важливо мати робочу станцію з актуальними файлами на кожному з них. Щоб не морочитися із системами контролю версії, я встановив Dropbox, і робочі файли зберігаю в ньому. Це працює для мене, і зовсім не обов'язково буде зручно Вам. Вибір робочої теки в процесі налаштування абсолютно не принциповий.
Отже, для початку створимо теку, в якій будуть зберігатися усі сайти. Я обрав теку D:/Dropbox/www/. Далі створимо теки для localhost і тестового сайту domain.test. У них розмістимо підтеки htdocs і два файли: error.log и access.log (в них будуть зберігатися логи сервера до цих сайтів). У папці htdocs створюємо HTML-файл index.html з довільним вмістом, наприклад «Hello, localhost!» й «Hello, testdomain!».
Налаштовуємо Apache на нову структуру тек
У теці C:/WebServer/Apache/conf розміщені конфігураціонні файли. Якщо раптом ви щось зіпсуєте, то завжди можна буде повернутися до вихідного стану чи просто порівняти файли, зазирнувши в директорію C:/WebServer/Apache/conf/original. Тут зберігаються оригінальні налаштування, так що можна експериментувати не остерігаючись.
Основний файл конфігурації — httpd.conf. Змінюючи конфігурацію Apache, необхідно завжди перестартувати його, щоб зміни підхопилися.
Отже, змінюємо налаштування Apache на нову структуру директорій.
У httpd.conf:
- змінюємо DocumentRoot "${SRVROOT}/htdocs" на DocumentRoot "D:/Dropbox/www/"
- чуть нижче знайдемо директиву <Directory "${SRVROOT}/htdocs"> й замінимо шлях і тут: <Directory "D:/Dropbox/www/">, далі замінимо у ній AllowOverride None на AllowOverride All
У файлі httpd.conf знайдете #Include conf/extra/httpd-vhosts.conf і розкоментуйте (видаліть #). Далі, знайдіть #LoadModule rewrite_module modules/mod_rewrite.so і також розкоментуйте.
Далі заходимо в /extra і відкриваємо httpd-vhosts.conf.
Ви побачите дві секції <VirtualHost *:80>. Видаліть обидві секції і замініть на наступне:
<VirtualHost *:80>
ServerAdmin admin@localhost
DocumentRoot "D:/Dropbox/www/localhost/htdocs/"
ServerName localhost
ErrorLog "D:/Dropbox/www/localhost/error.log"
CustomLog "D:/Dropbox/www/localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin admin@domain.test
DocumentRoot "D:/Dropbox/www/domain.test/htdocs/"
ServerName domain.test
ErrorLog "D:/Dropbox/www/domain.test/error.log"
CustomLog "D:/Dropbox/www/domain.test/access.log" common
</VirtualHost>
Тепер додамо наш тестовий домен до файлу %WinDir%/System32/drivers/etc/hosts, щоб Windows звертався до локального сервера, коли ми будемо звертатися до domain.test. Для цього додамо до файлу ще один рядок: «127.0.0.1 domain.test».
Перестартуємо Apache.
- localhost — повинні побачити «Hello, localhost!»
- domain.test — повинні побачити «Hello, testdomain!»
Отже, так можна робити заглушки для тих сайтів, які ви розробляєте.
Тепер можна видалити C:/WebServer/Apache/htdocs, усі сайти у нас будуть зберігатися окремо.
І перш, ніж ми продовжимо, декілька слів: у файлі httpd.conf директиви в <Directory «D:/Dropbox/www/»> будуть застосовані до усіх сайтів, крім тих випадків, коли вони не перевизнані. Якщо ви звернете увагу, то за замовченням увімкнено Indexes, а це дозволить продивлятися директорію сайту в тому випадку, якщо там немає індексного файлу. Якщо вам не хочеться перевизначати це значення для кожного сайту окремо — видаліть це тут і вмикайте у тих місцях, де це знадобиться. Теж саме стосується будь-яких інших директив.
Директиви для сайтів краще додавати у httpd-vhosts.conf або в .htaccess.
Підключаємо PHP
Відкриваємо httpd.conf і знаходимо директиву <IfModule mime_module>. Всередині директиви додаємо:
PHPIniDir "C:/WebServer/PHP/" LoadModule php5_module "C:/WebServer/PHP/php5apache2_4.dll" AddType application/x-httpd-php .php
Якщо ви хочете опрацьовувати інші файли, як php, то додайте їх. Наприклад: AddType application/x-httpd-php .php .html .htm.
Директива <IfModule dir_module>: DirectoryIndex index.html змінюємо на DirectoryIndex index.php index.html. Ця директива говорить про те, що індексним файлом може бути index.php та index.html. Ви можете додати що завгодно ще.
Створюємо файл phptest.php в D:/Dropbox/www/localhost/htdocs із вмістом:
<?php
phpinfo();
?>
Перезавантажуємо Apache і заходимо на localhost/phptest.php. Ви повинні побачити інформацію про PHP.
Налаштовуємо PHP
Якщо ви звернете увагу на localhost/phptest.php, то побачите, що "Loaded Configuration File" встановлено в (none). Заходимо в C:/WebServer/PHP і перейменовуємо php.ini-development в php.ini. Перезавантажуємо Apache, оновлюємо сторінку, ми повинні побачити новий конфігураційний шлях: C:/WebServer/PHP/php.ini. Тепер усі налаштування будемо робити у цьому файлі.
Деякі базові налаштування:
- директорія, у якій будуть зберігатися тимчасові файли, які заливаються на сервер (директорію ми створили вище): upload_tmp_dir = "C:/WebServer/Temp/UploadTemp"
- директорія, в якій будуть зберігатися сесії (директорію ми створили вище): session.save_path = "C:/WebServer/Temp/Session"
- якщо хочете писати <? замість <?php, то поставте в On наступне: short_open_tag = Off
- error_reporting — рівень виводу помилок
- log_errors — можна вимкнути, якщо помилки виводяться на екран
- post_max_size, upload_max_filesize — дуже часто ці параметри треба збільшувати для завантаження великих файлів
Інші налаштування можна знайти в документації до PHP. Якщо ви змінюєте налаштування PHP — потрібно перезавантажити Apache.
Підключаємо модулі PHP
Відкрийте localhost/phptest.php та пошукайте по тексту curl. Ви не повинні нічого знайти. Підключимо модуль curl.
У php.ini знайдіть закоментований фрагмент extension_dir. Розкоментуйте і зробіть його таким: extension_dir = "C:/WebServer/PHP/ext".
Знайдіть extension=php_curl.dll і розкоментуйте. Також розкоментуйте extension=php_gd2.dll, extension=php_mbstring.dll, extension=php_exif.dll.
Встановіть тимчасову зону в директиві date.timezone. Правильне значення можна обрати в документації по PHP, наприклад, date.timezone = "Europe/Kiev".
У роботі часто вимагається збільшити час виконання скрипта і параметри вхідних даних. Налаштуйте параметри max_input_time, max_execution_time, post_max_size,upload_max_filesize. Директива max_file_uploads відповідає за кількість одночасно завантажених файлів (за замовчуванням 20 штук).
Перезавантажте Apache і повторіть пошук на сторінці localhost/phptest.php. Якщо модуль успішно підключився — можна рухатися далі.
MySQL
У php.ini розкоментуйте extension=php_mysql.dll, extension=php_pdo_mysql.dll, extension=php_pdo_odbc.dll и extension=php_mysqli.dll. Перезавантажте Apache і перевірте, що модулі підключилися.
Установлюємо і налаштовуємо phpMyAdmin
Розпаковуємо phpmyadmin у D:/Dropbox/www/localhost/htdocs. Далі необхідно скористатися штатним установником, який проведе вас через увесь процес налаштування.
Налаштовуємо пошту
Трохи раніше ви встановили поштову заглушку Test Mail Server Tool. Запускайте її. Саму програму можна додати до Автозавантажень. Значок буде висіти в треї. Перевірте в налаштуваннях (клік правою кнопкою по іконці в треї), щоб директорія для пошти була C:/WebServer/SMTP/mail.
У файлі php.ini повинні бути розкоментовані наступні рядки:
SMTP = localhost smtp_port = 25 sendmail_from = me@example.com
Перезавантажте Apache, якщо зробили зміни (у мене був закоментований email).
Висновок
Як результат, ми повинні отримати робочий сервер, який цілком можна використовувати для розробки на тому ж Yii Framework. Якщо потрібне більш тонке налаштування окремих компонентів, ви завжди можете звернутися до офіційного керівництва. Для більшості виниклих помилок є стандартні рішення, які можна доволі швидко вирішити через правильно сформульований пошуковий запит. Якщо ж це не допомогло, я по можливості намагатимусь відповісти на виниклі у вас питання.
