
Вчимося писати скрипти для Photoshop
Гарна новина для ледачих дизайнерів: у Photoshop також можна писати скрипти. Легко.
Автоматизація корисна в роботі кожного дизайнера. Вона заощаджує дорогоцінний час на виконання повторюваних завдань і допомогає нам вирішити деякі проблеми швидше і легше. Ви можете автоматизувати робочі процеси у Photoshop для тих дій, які ви вже добре знаєте, щоб сконцентруватися на більш важливих аспектах розробки дизайну.
Сьогодні ми познайомим Вас із передовою технікою автоматизації — написанням скриптів. Буде круто, якщо Ви вже володієте основами Javascript. У будь-якому випадку, знання цієї мови програмування буде корисно для веб-дизайнерів, так що час, який витрачений на його вивчення, не пропаде даремно.
Раніше я думав, що написання скриптів — це справа суворих програмістів, однак декілька місяців тому я вирішив вникнути у сутність питання, і отримав дивовижні результати. Я був неправий, і сьогодні я покажу, що, хоча написання скриптів для Photoshop і вимагає деяких навичок програмування, зрозуміти методику їх написання не складає труднощів навіть для непрограмістів.
Для початку давайте знайдемо відповідь на один очевидне питання.
Навіщо дизайнеру потрібно писати скрипти?
Навіщо нам потрібно витрачати час на те, щоб навчитися писати сценарії у Photoshop, якщо в ньому вже є багато дій (actions), які й так автоматизують більшість процесів? Відповідь — інтерактивність. Використовуючи готові дії, ви не можете контролювати їх, продивляючись те, що відбувається, як кіноплівку, яка кожного разу повторює одне й те ж саме. Ви не можете внести свої зміни у цю низку подій.
Сценарії більш динамічні, їх поведінка змінюється відповідно з параметрами введення або контекстом використання. Звучить заманливо, чи не так?
Вимоги
Вам необов'язково бути просунутим програмістом, щоб писати сценарії; я просто графічний дизайнер, як і більшість з вас. Але ви повинні принаймні мати базове уявлення про Javascript і володіти певним досвідом роботи із властивостями і методами, щоб отримати максимум від цієї статті.

Якщо Ви не знайомі з Javascript, не бійтесь! Є багато місць, щоб вивчити основи програмування. Codecademy, наприклад, має дуже багато інтерактивних уроків.
Я працюю в Adobe Photoshop CS5, та все, що ми тут розповімо, належить до більш нових версій; Adobe не зробив будь-яких вагомих оновлень для скриптового API після CS5, відповідно до документації сценаріїв з CS6.
Приступаємо до роботи
При записі дій у Photoshop, ви встановлюєте порядок дій для досягання певного результату — це ваш алгоритм. Потім ви натискаєте «Запис» і повторюєте їх у Photoshop один за одним. Сценарії дуже схожі на дії, але замість того, щоб робити усі потрібні кроки у Photoshop, ви пишете їх в коді. Більшість дій насправді мають свій еквівалент у виді скриптів.

Допустимо, ви створюєте дію, яка масштабує документ до 150% від свого початкового розміру. Ви повинні пройти через наступні етапи:
- Відкрити Image » Image Size.
- Увести 150% в Ширину і Висоту.
- Натиснути «Ок».
Той же самий процес за допомогою скрипта буде виглядати наступним чином:
- Викличте додаток: app.
- Оберіть дочірній об'єкт: ActiveDocument.
- Викличте функцію для зміни розмірів зображення: ResizeImage(ширина, висота).
Код буде виглядати наступним чином:
app.ActiveDocument.ResizeImage(""150%"", ""150%"");
Мови програмування
Є три способи написання сценаріїв у Photoshop: використовуючи AppleScript на Mac, VBScript на ОС Windows або Javascript на будь-якій платформі. Я використовую третій варіант, тому що він є крос-платформенним рішенням, плюс у мене вже є певний досвід роботи із Javascript.
Інструментарій
Adobe має свою власну утиліту для написання скриптів, яка називається ExtendedScript Toolkit.

Головне вікно Adobe ExtendedScript Toolkit. Цей інструмент постачається із Photoshop, ви можете знайти його в наступній теці:
Mac OS X: /Applications/Utilities/Adobe Utilities CS6/ExtendScript Toolkit CS6/
Windows: C:/Program Files/ Adobe/Adobe Utilities CS6/ExtendScriptToolkit CS6
Користувацький інтерфейс ExtendedScript Toolkit дуже простий. Щоб почати писати сценарії, спочатку оберіть цільовий додаток у меню, яке розкривається.. Якщо Photoshop працює, подивіться на зелений значок ланцюга біля меню, яке випадає.

Тепер ви можете написати щось по типу:
alert("Hello Photoshop!");
Натисніть CMD + R (або просто натисніть кнопку Play на панелі інструментів) для запуску сценарія. ExtendedScript Toolkit повинен перейти у Photoshop і показати вікно попередження:

ExtendedScript Toolkit має ще деякі інші корисні інструменти для налагодження, але ми не будемо торкатися їх у нашій статті. Ви можете дізнатися більше про те, як ними користуватися, перейшовши в Help » JavaScript Tools Guide.
В принципі, ви можете використати будь-який текстовий редактор, щоб написати сценарій. Збережіть файл у форматі JSX. Щоб запустити його, вам доведеться зайти у File » Scripts » Browse у Photoshop і обрати його. З іншого боку, просто відкрийте файл сценарію у Photoshop — результат буде той самий. Ви також можете додати наступний рядок коду у верхній частині сценарію, щоб файл завжди відкривався у Photoshop:
#target photoshop
Збережіть скрипти у Photoshop / Presets/ Scripts, щоб мати доступ до них із Files » Scripts. Ви також можете налаштувати гарячі клавіші: просто перейдіть Edit »Keyboard Shortcuts, далі File » Scripts » [НазваВашогоСценарію] та ExtendedScript Toolkit може запускати і налагоджувати код із інтегрованої середовища розробки, у якої є своя об'єктна модель для відображення, що дуже зручно в роботі. Таким чином, я рекомендую використовувати Toolkit для написання сценаріїв. На жаль, в Mac-версії інколи трапляються збої, так що майте це на увазі та не лінуйтесь частіше зберігатися.
Об'єктна модель Photoshop
Для спрощення написання сценаріїв вам важливо розуміти, як ставляться один до одного об'єкти в об'єктній моделі документу у Photoshop (DOM). Це не так важко, якщо подивитися на сам Photoshop.
У статті на SmashingMagazine розібраний також реальний приклад використання сценаріїв, де робота з DOM-моделлю ведеться більш активно.
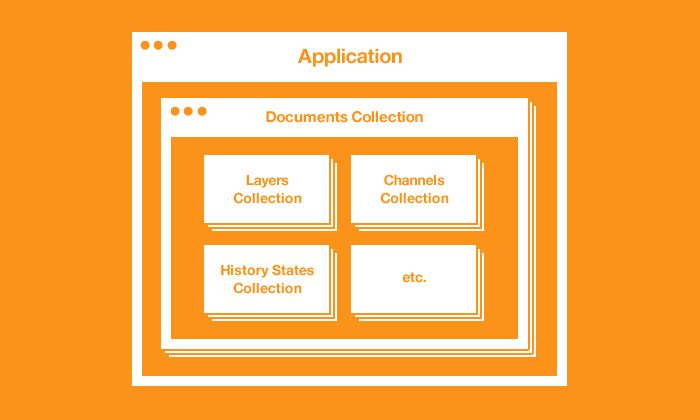
Основним об'єктом DOM у Photoshop є додаток ( application). У додатку, у нас є набір документів, які наразі відкриті у Photoshop.
Кожний документ містить елементи — такі, як шари (називається ArtLayers), групи шарів (называється LayerSets), канали, історія і так далі — усе як у звичайному PSD-документі.
Спрощена візуалізація DOM у Photoshop представлена нижче. Більш детальна ієрархія міститься у керуванні « Adobe Photoshop CS6 Scripting Guide» (PDF).

Кожний із цих об'єктів має свої властивості і методи, з якими ви можете працювати. Наприклад, щоб змінити прозорість обраного шару, вам потрібно виконати Application » Document » Layer » Opacity і увстановити потрібне значення. Код для цього алгоритму буде виглядати так:
app.activeDocument.activeLayer.opacity = 50;
Як ви вже здогадалися, ActiveDocument і activeLayer визначають даний документ і обраний шар.
Ви можете знайти опис більшості об'єктів та їх властивостей і методів у «Adobe Photoshop CS6 JavaScript Scripting Reference» (PDF), або в ExtendedScript Toolkit, у розділі Help » Object Model Viewer.
