
Як зробити Favicon?
Favicon Вікіпедії за впізнаваністю може посперечатися з її логотипом. Одним із найнеприємніших і заплутаних елементів сучасного веб-дизайну є Favicon. Скорочення від «favourite icon», ця маленька картинка зустрічається вам у закладках браузера, у полі адреси, у вкладках і, можливо, в будь-яких інших місцях вашого браузера і операційної системи.
Я чув, як одні вимовляють «фав-ік-он», інші говорять «фав-ай-кон»... Звичайно ж, більш поширеним є перший варіант, але все ж.
Favicon може бути важко створити технічно і з естетичної точки зору через незвичний формат файлу і маленький розмір. Для того, щоб додати крос-браузерність і крос-платформеність, доведеться помучити себе ще трохи. Да ну про що справа, якщо навіть у вимові є плутанина!
Отже, давайте в усьому цьому розберемося та приберемо зайве.
Проектування Favicon
Першим кроком до створення іконки є проектування. Гарний Favicon повинен відображати сутність вашого сайту в зображенні розміром із смайлик і донести інформацію про ваш бренд в дуже маленькому розмірі. Частіше за все це логотип-знак компанії, а не повний логотип із текстом або слоганом.

Це гарний варіант, тому що Favicon досить малий, і будь-який текст перетвориться в декілька ліній. Виключенням є ті випадки, коли у бренду вже є впізнаваний графічний елемент. Для Вікіпедії це велика буква W, а для Facebook буква F.

Іконки Favicon настільки малі, що кожний піксель має значення. Частіше стискання логотипу великого розміру дає ефект пікселізації, через що Favicon може виглядати розмитим. Для того, щоб уникнути подібних помилок, потрібно редагувати зображення на рівні пікселів.

Для редагування реєстрового зображення можна скористатися програмами по типу Photoshop або Pixelmator. Я зазвичай починаю зі зменшення розміру логотипу до 64х64, тому що це найбільший розмір із тих, котрі мені потрібні. Потім, використовуючи олівець, я правлю піксель за пікселєм, поки не доб'юся різкого зображення. Це надзвичайно важкий процес, який може зайняти годину або дві, але такий підхід дає найкращі результати.
Після того, як мені нарешті сподобається іконка 64х64, я проходжу крізь той самий алгоритм для 32х32, 24х24 і 16х16. Ось чому потрібні усі ці розміри:
- 64х64 — Список для читання Safari та іконки сайтів у Windows
- 24х24 — Прикріплені сайти в IE9
- 32х32 — Іконки для дисплеїв з високим розширенням і retina-дисплеїв
- 16х16 — Найчастіше використовуваний розмір для основних браузерів, таких, як IE, Safari, Chrome, Firefox тощо
Часто достатньо зменшити 64х64 до потрібних розмірів, але це не є правилом, та іноді потрібна додаткова робота. До речі, пам'ятайте про те, що ви можете включити альфа-канал для іконок. Якщо раніше це було проблемою, то зараз абсолютна більшість браузерів успішно підтримують цю властивість.
Збереження Favicon
Як тільки ви закінчите редагування іконки, збережіть її в 24-бітному PNG. У Photoshop для цього можете використовувати «Зберегти для Web», доступну в меню File.
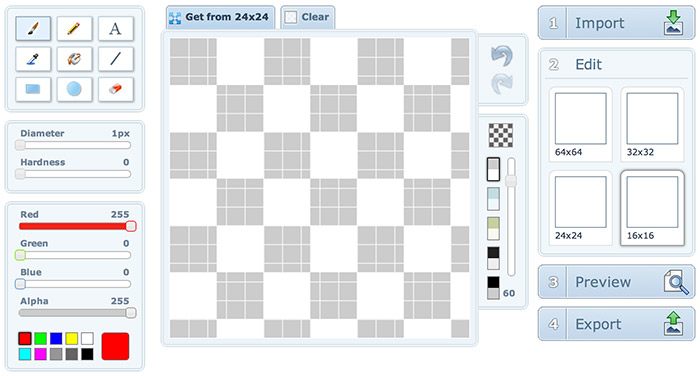
Далі, вам потрібно об'єднати усі ваші зображення у форматф PNG в один файл ICO. Крім того, ви могли б використати комбінацію PNG та ICO-файлів, але Safari та Chrome будуть використовувати ICO. Для формування файлу іконки потрібно користуватися нестандартними засобами. Мені подобається використовувати інструмент X-Icon Editor. Це безкоштовний веб-сервіс, який дозволяє легко працювати з ним з будь-якого комп'ютеру, завантажуючи зображення потрібного розміру в потрібні слоти, а потім експортуючи в один ICO-файл. Просто дотримуйтеся пронумерованих кроків інструкції на сайті. В принципі, у них навіть є піксельний редактор для швидкого коригування, але це вже на любителя. =) Мені здається, користуватися Photoshop стане швидше та зручніше.

Додавання Favicon на сайт
Після того, як ви експортували файл ICO із інструменту по типу X-Icon Editor, ви готові розмістити його на своєму сайті. Переконайтеся, що ви назвали файл favicon.ico, а потім просто розмістіть його в корінь вашого сайту. Іншими словами, ваша іконка повинна відкриватися за адресою http://example.com/favicon.ico.
Майже кожний браузер буде шукати в кореневому каталозі файл під назвою favicon.ico та використовувати для іконки саме його. Не ховайте його в окрему теку, інакше браузер не зможе його знайти. Крім того, для крос-браузерної підтримки, краще не додавати ніяких HTML-елементів або посилань, які ведуть на файл Favicon. Такий підхід успішно работає для усіх браузерів аж до IE6.
Оновлення Favicon
Більшість браузерів кешують іконки. Тому часто при редагуванні Favicon ви можете зіткнутися з такою неприємністю, коли зміна файлу на сервері не впливає на зміну зображення в браузері. Це дуже неприємно і викликає купу негативних емоцій.
У таких ситуаціях рекомендується додати тимчасовий HTML-який буде вказувати на розташування іконки, додавши до адреси параметр версії:
<link rel="shortcut icon" href="http://example.com/favicon.ico?v=2" />
Так, браузер сприймає шлях як унікальний URL і запитує його повторно, при цьому оновлюючи кеш. Кожного разу при оновленні іконки збільшуйте число версії, щоб браузер зберігав собі найактуальнішу версію. Після того, як усі роботи по іконці завершені і ви задоволені результатом, видаліть цей HTML-тег.
Створення більш складних Favicon
У цій статті розглядаються основи створення Favicon, які будуть покривати 80% ваших завдань по розробці. Однак, завжди залишаються 20% задач, які потребують більш ретельної реалізації. Якщо ви хочете глибоко вникнути в специфіку використання іконок для iOS, для плиток Metro, для Google TV і багато іншого, ознайомтеся з детальною шпаргалкою з Favicon. Це об'ємный матеріал, якийй у повній мірі зможе допомогти вам вирішити усі питання з іконками сайту.

Ви також можете використовувати динамічні іконки для того, щоб показати послідовність дій або для інших цілей. Для цього ви можете скористатися утилітою favico.js, яка доступна на GitHub. Майте на увазі, що поки що вона не дуже добре підтримує крос-браузерність, однак активно допрацьовується і, можливо, підходить для вашого проекту.
